An introduction to testing: Unit, Integration and E2E testing in JavaScript
Testing is essential for building reliable software. In JavaScript development, it’s especially valuable for ensuring code functions as expected, avoiding bugs, and creating a smooth user experience. This guide provides a deep dive into the three main types of testing used in JavaScript applications—Unit, Integration, and End-to-End (E2E) testing—covering their purposes, differences, and examples using popular JavaScript libraries.
Why Testing Matters in Software Development?
Imagine you’ve built an app that runs perfectly on your local machine, but when deployed, users experience issues with specific features. Testing helps catch such issues early, ensuring your application remains stable, functional, and easy to maintain as it grows. Effective testing enables:
Better Code Quality: Catching bugs early makes code more reliable.
Improved Development Speed: Automated tests enable quick verification of changes.
Enhanced User Experience: Bug-free software creates a smoother experience.
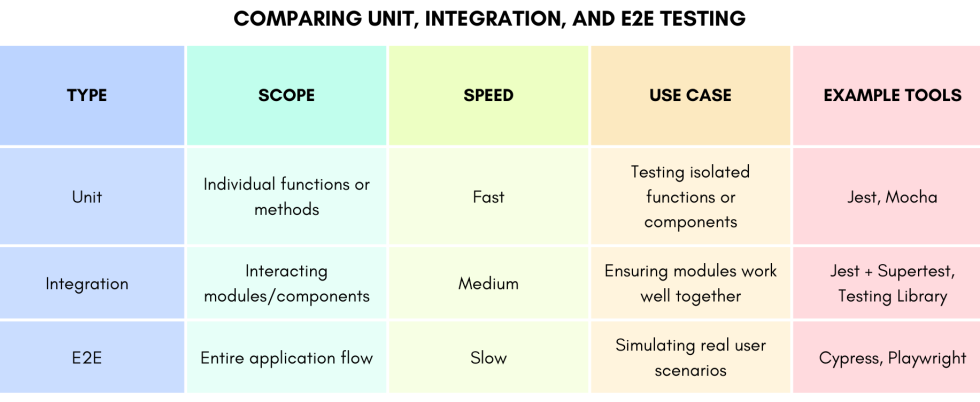
In JavaScript, testing is commonly split into three categories: Unit Testing, Integration Testing, and End-to-End (E2E) Testing.
Unit Testing
Purpose: Unit tests focus on testing individual functions or components in isolation, ensuring that each piece of code works as expected without dependencies.
When to Use: Use unit tests for the smallest testable parts of your application, like utility functions, individual methods, or components. This is particularly useful for pure functions, where input and output are predictable.
Tools: In JavaScript, the popular tools for unit testing are Jest and Mocha.
Example: Writing a Unit Test with Jest
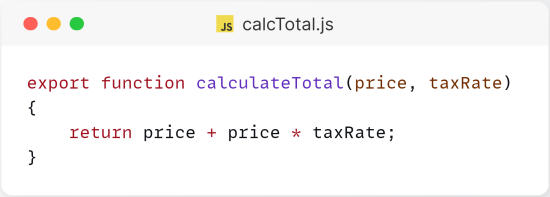
Imagine you have a utility function that calculates the total price of an order with tax:

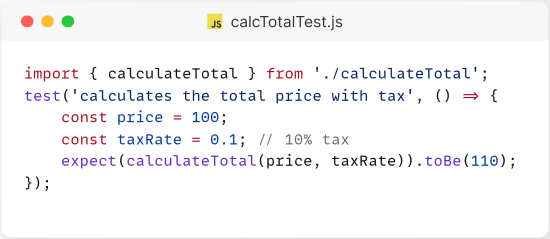
To test this function, you could write a unit test like this:

In this test:
- We specify a price and tax rate.
- expect(calculateTotal(price, taxRate)).toBe(110) asserts that the function’s output matches our expectation (110).
Unit tests are fast, helping you quickly verify each function without running the entire application.
Integration Testing
Purpose: Integration tests validate the interaction between multiple units or components. They ensure that different parts of the application work together correctly.
When to Use: Use integration tests when you want to confirm that components or modules integrate as expected, such as when a frontend component makes an API request.
Tools: Popular tools for integration testing in JavaScript include Jest (with a library like supertest for API testing) and Testing Library.
Example: Writing an Integration Test for an API
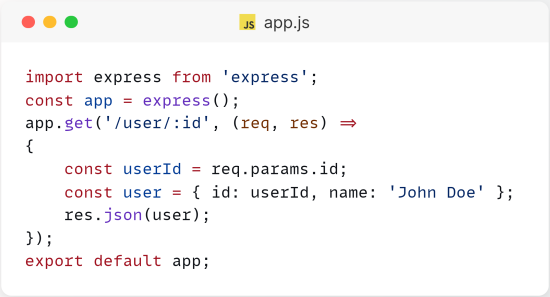
Let’s say you have an Express API endpoint that retrieves a user by ID:

Here’s how you could write an integration test using Jest and Supertest:

In this integration test:
request(app).get(/user/${userId}) simulates a request to the endpoint.
expect(response.body) checks if the response matches the expected user object.
Integration tests take longer than unit tests but are essential for ensuring data flow between parts of your app.
End-to-End (E2E) Testing
Purpose: E2E tests simulate real user scenarios, testing the application as a whole from start to finish. They verify that the entire workflow, from frontend to backend, works as expected.
When to Use: Use E2E tests to validate critical user flows, like logging in, completing a purchase, or filling out a form. They ensure that the app works as intended in the same way a user would interact with it.
Tools: Popular tools for E2E testing in JavaScript include Cypress and Playwright.
Example: Writing an E2E Test with Cypress
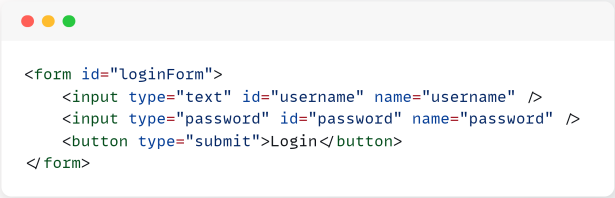
Imagine you have a login page and want to test if a user can successfully log in:

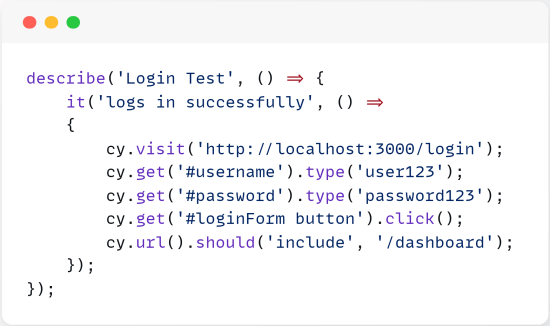
To test this form with Cypress, you could write:

In this E2E test:
cy.visit opens the login page.
cy.get(‘#username’).type(‘user123’) types the username.
cy.get(‘#loginForm button’).click() submits the form.
cy.url().should(‘include’, ‘/dashboard’) verifies the redirection to the dashboard.
E2E tests can be slower but provide comprehensive coverage, simulating real user interactions and workflows.

Each type of test serves a unique purpose, and combining all three provides robust coverage, ensuring your app works from individual functions up to complete user flows.
Best Practices for Testing in JavaScript
- Keep Unit Tests Small and Focused: Aim for a single assertion per test for clarity.
- Use Mocks and Stubs Wisely in Integration Tests: Avoid relying on external dependencies to keep tests predictable.
- Minimize E2E Tests to Core User Flows: Focus on critical user flows to keep E2E tests manageable and avoid slowing down your CI/CD pipeline.
- Automate Testing with CI/CD: Integrate your tests into a CI/CD pipeline so they run automatically on each deployment.
- Test Early and Often: Writing tests as you develop code (TDD) ensures fewer bugs and easier code maintenance.